1. Seleniumとは
ブラウザのテストを自動化するためのツール
UI 要素を特定したり、テストの期待値と実際のアプリケーションの動作を比較したりするための多数のオプションを利用できる
出典:Selenium
1.1. 環境
ここで使用する環境は以下
* 言語:python
* IDE:vscode
* os:windows10
* ブラウザ:Chrome
1.2. seleniumのインストール
vscodeのターミナルで以下のコマンドを実行
pip install selenium
これでインストール終わるってすごい。
1.3. chrome driverのダウンロード
seleniumでブラウザを操作するためにはブラウザDriverが必要になる。
今回はChromeのDriverを使用する。
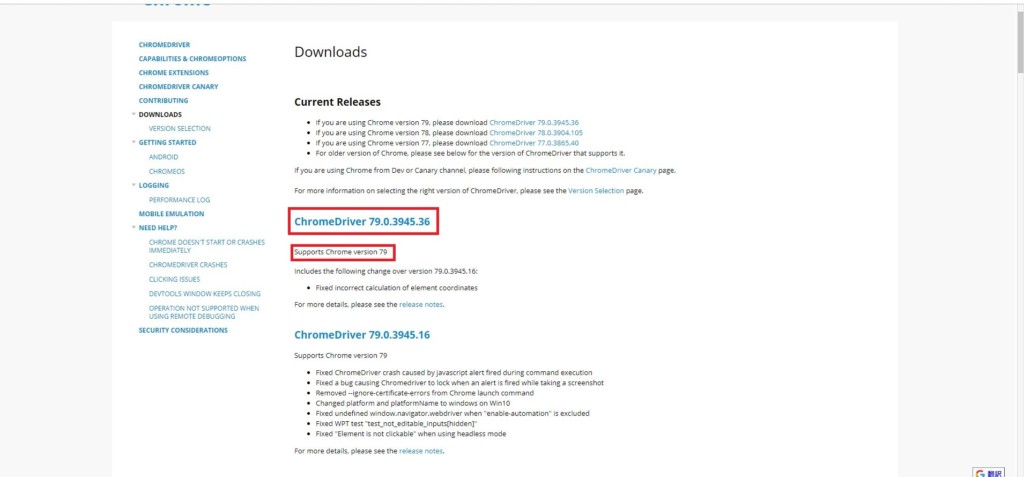
Chrome Driver

!!注意!!
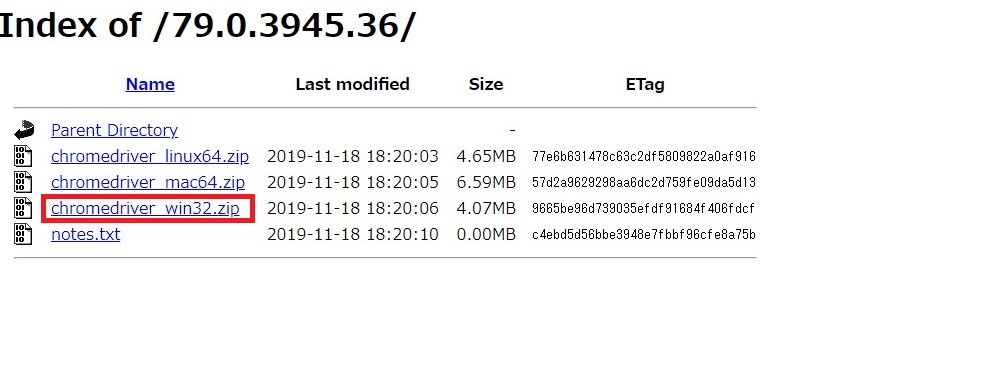
赤枠で囲っている通り、ChromeDriverとChromeのバージョンに注意してダウンロードする。
Chromeのバージョンが78なのに、ChromeDriverのバージョン79みたいのは避ける。
ChromeDriverのリンクを押下すると、ダウンロードページに遷移する。
そこでosにあったzipファイルをダウンロードする。(win64bitでも32bit版で問題なし)
zipファイルを適当な場所に解凍する。
後々プログラム等で解凍したexeファイルのpathを指定するのでpyファイルと同階層
とかに置いておくと楽。
これでseleniumの準備完了!!いよいよ実装。
2. seleniumの実装と動作確認
from selenium import webdriver
if __name__ == "__main__":
# 解凍したChromeDriverのパス
webdriver_path = "C:\Users\○○○○\chromedriver.exe"
browser = webdriver.Chrome(executable_path=webdriver_path)
browser.get("https://www.google.com/") # Googleに移動
このソースでGoogleの検索画面が出ればOK
次の記事はブラウザの要素を取得してデータを取得する手順をまとめる。