目次
一気に記載したので随時加筆修正は行う。
Postmanとは
WebAPI開発がめちゃくちゃ捗るツール(語彙力...
以下のことができる
- APIクライアントとしてREST、SOAP、GraphQLリクエスト
※ただ2020/02現在、GraphQLはベータ版の様子 - 自動テスト
1つ1つWebAPIを手で実行するのではなく、事前に用意したスクリプトを実行することで
WebAPIを自動実行することが可能 - ドキュメント生成
etc.
詳しくは公式で
↓↓↓
Postman
Postmanのダウンロード
ダウンロードはこちら
Postman for Windowsを入手する
Mac、Linux版もある
ダウンロードしてPostman起動するとユーザー登録促されるが登録しなくても使える。
WebAPIにRequest
WebAPIへRequetするまでの手順を記載していく。
RequestURL
RequetURLを記載する
ここに貼り付けるURLに既にQueryStringが付与されている場合、
Paramタブに自動でマッピングされる
Method
HttpMethodを選ぶ
PostmanはGET,POST,PUT,DELEATEのメジャーなMethodは勿論、
普段あまり見ないようなものにも対応している
QueryString
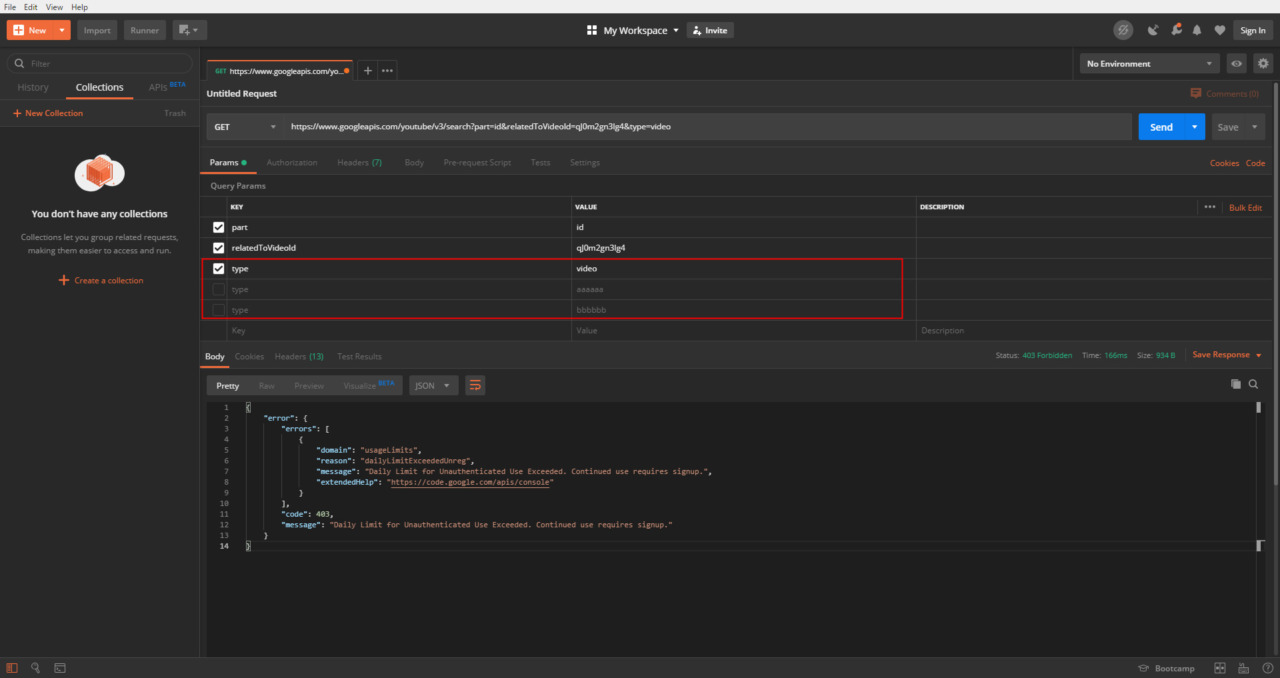
パラメータを設定していく
該当箇所にパラメータのKeyとValueを設定するとQueryStringとして自動で設定される。
勿論チェックを外すことでQueryStringからも外れる。
同じkeyでValueが異なるQueryを用意しておき、
パターンによってON、OFFすることで毎回書き換える手間も省ける
RequestHeader
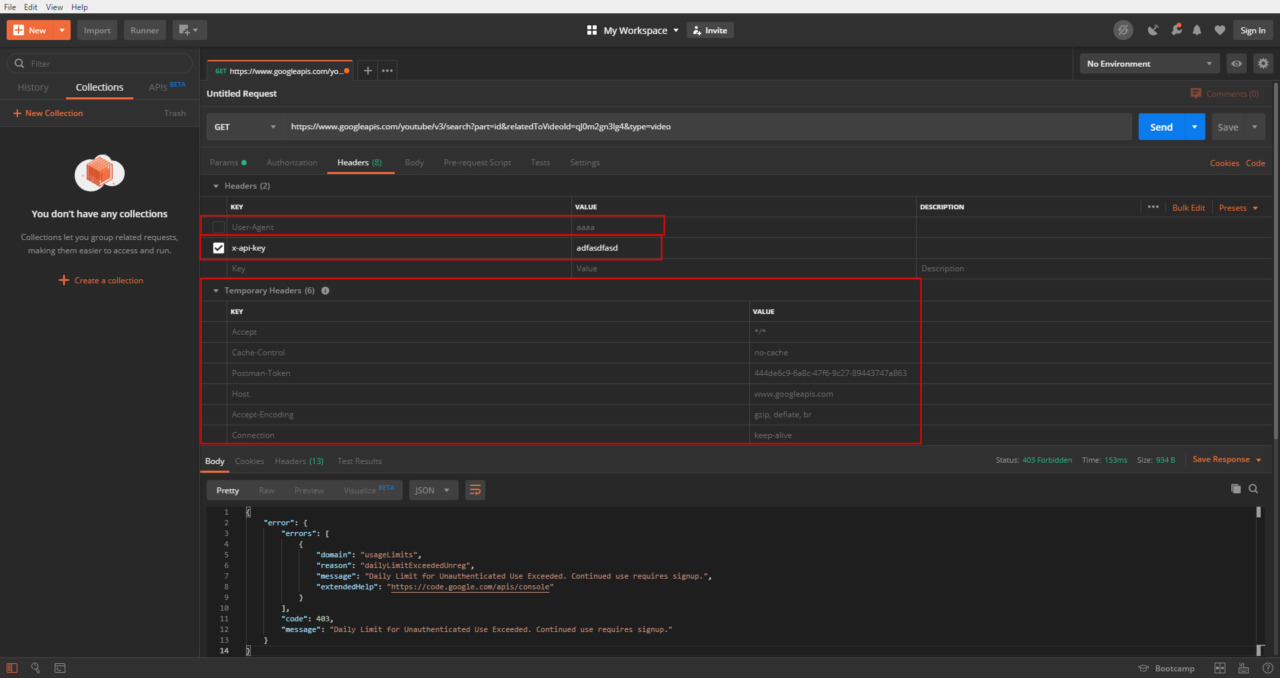
PostmanのHeaderにはあらかじめTemporary Headersとして値が設定されている
値を上書きした場合、上書きしたいKey名で記載することで可能
RequestBody
RequetBodyは以下の種類から選択可能
- none
説明割愛 - form-data
- x-www-form-urlencoded
KeyとValueを設定するだけなので説明割愛 - raw
- binary
ファイルを選択するだけなので説明割愛 - GraphQL
紹介のみ
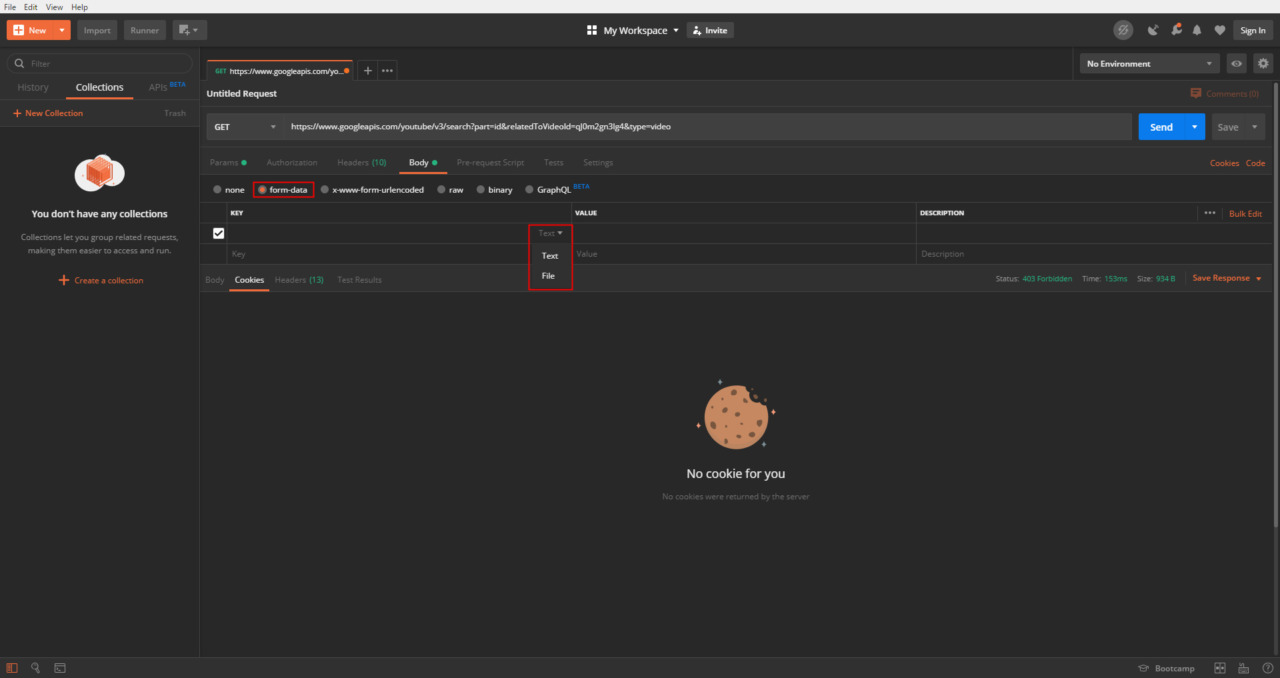
form-data
form-dataでは右のドロップダウンリストから
物理ファイルと通常の文字列を選択することができる
ファイル選択もエクスプローラーから選択できるので簡単
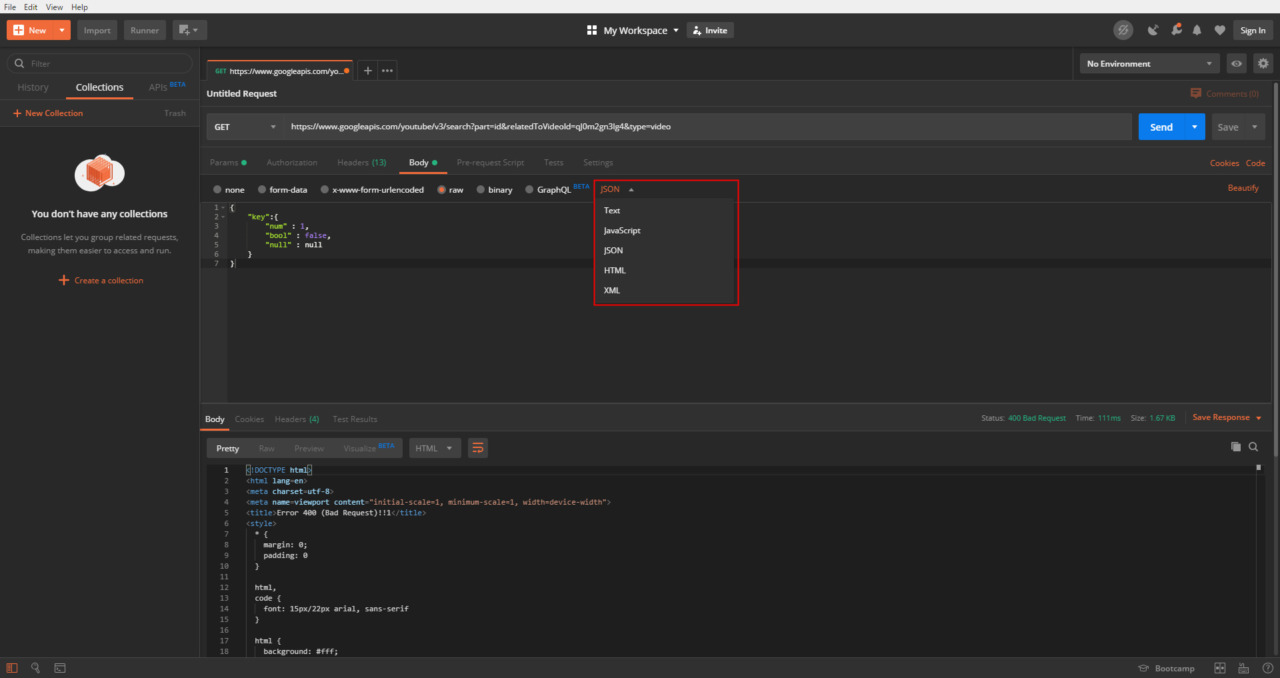
raw
textをはじめ、json,html,xml,javascript
の形式でRequetを記載することが可能
写真はJSONで記載
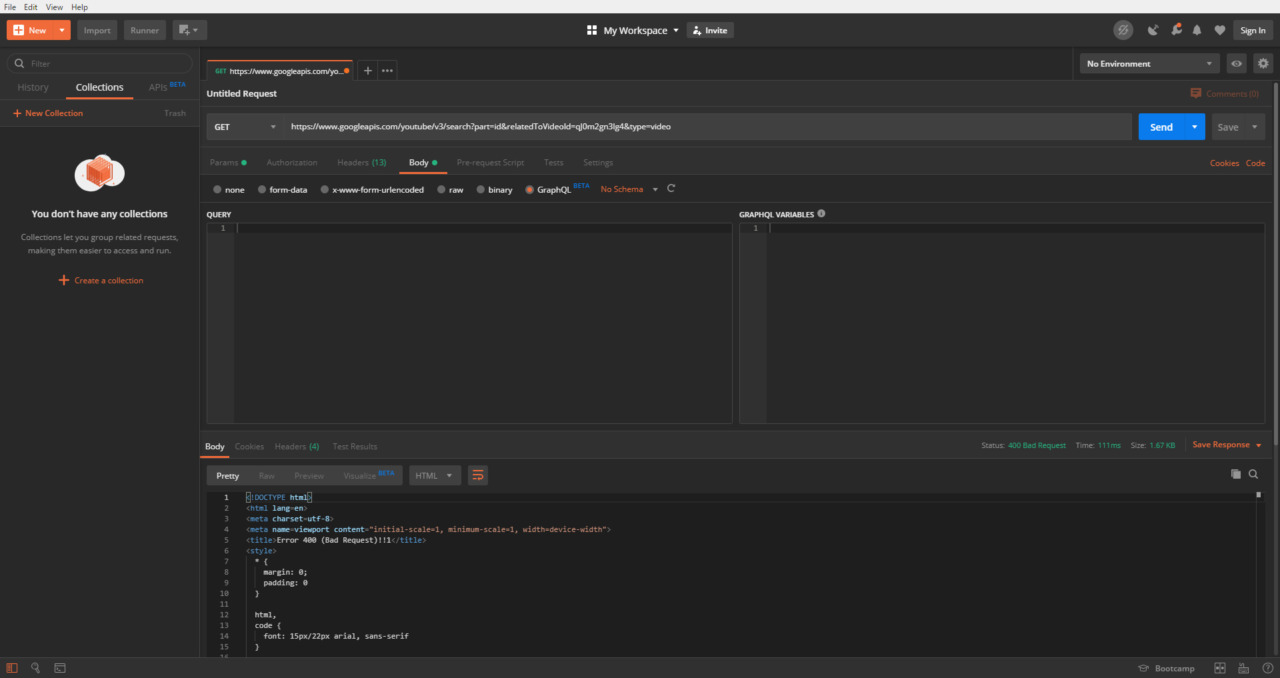
GraphQL
昨今WebAPIの代替として話題に上がるGraphQL
Postmanではベータ版として使用可能
Authrization
Postmanでは複数の認証方式をサポートしている
今回は使用したことがある
- API Key
- OAuth2.0
について記載する
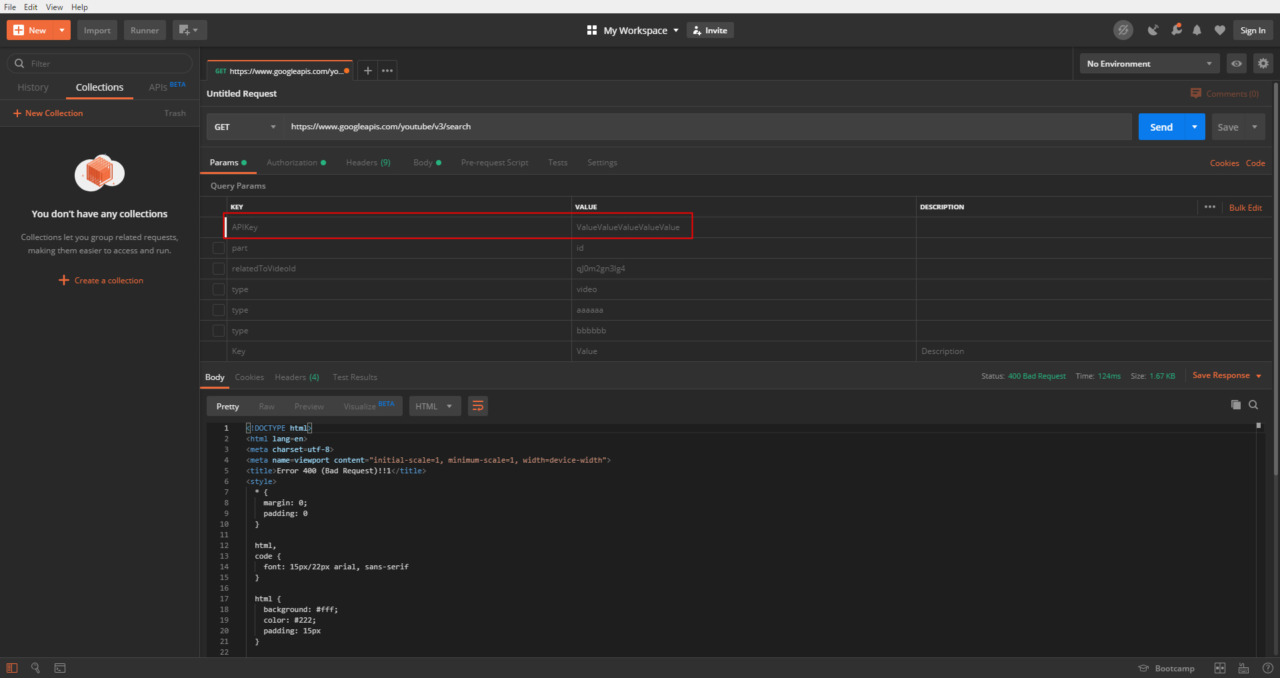
API Key
API keyでは設定した値をHeaderで送るのかQueryStringとして送るのか選択できる
設定した値については"Send"を押下した際に
HeaderだったらHeaderタブに、QuesyだったらParamタブに反映される
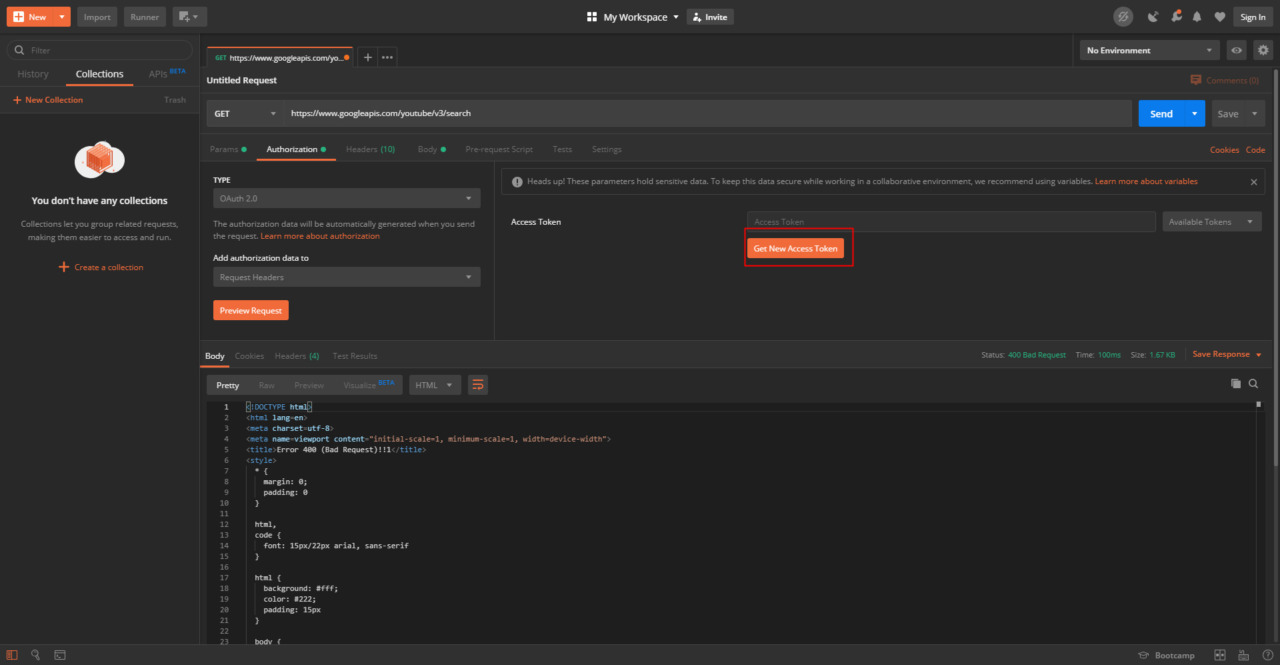
OAuth2.0
手軽にトークン発行できるAPIを知らないので画像が一部無いので手順だけを...
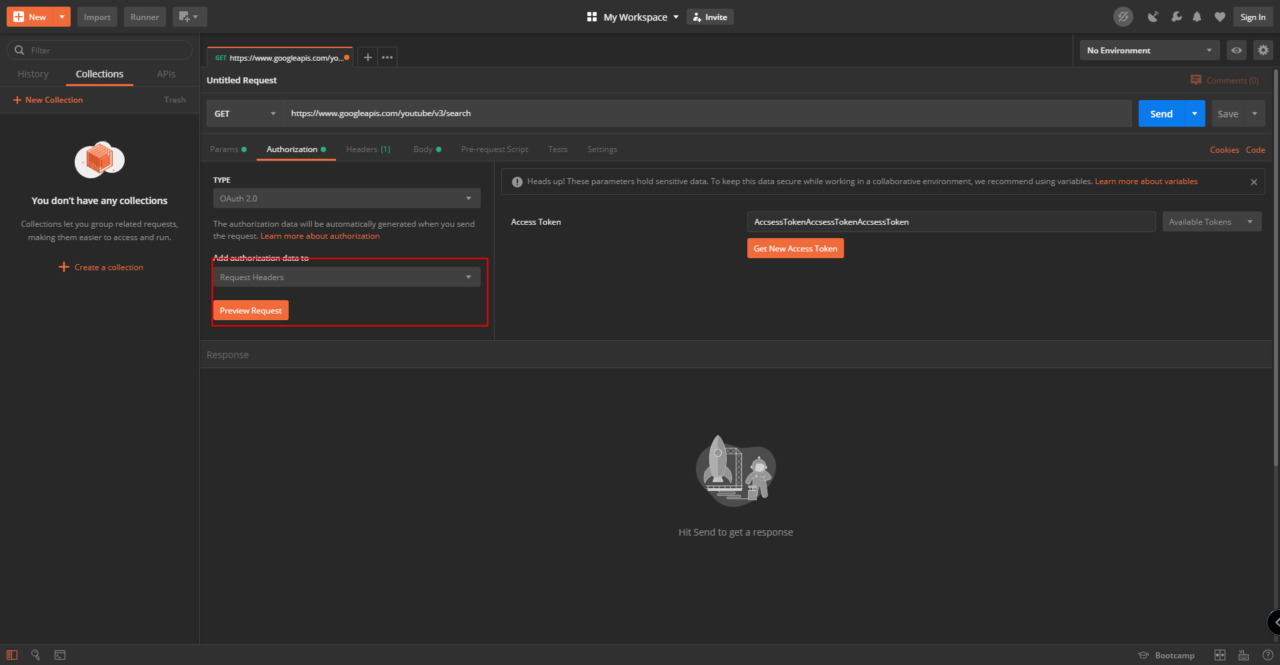
OAuth2.0を使用するには"Get New Access Token"を押下する。
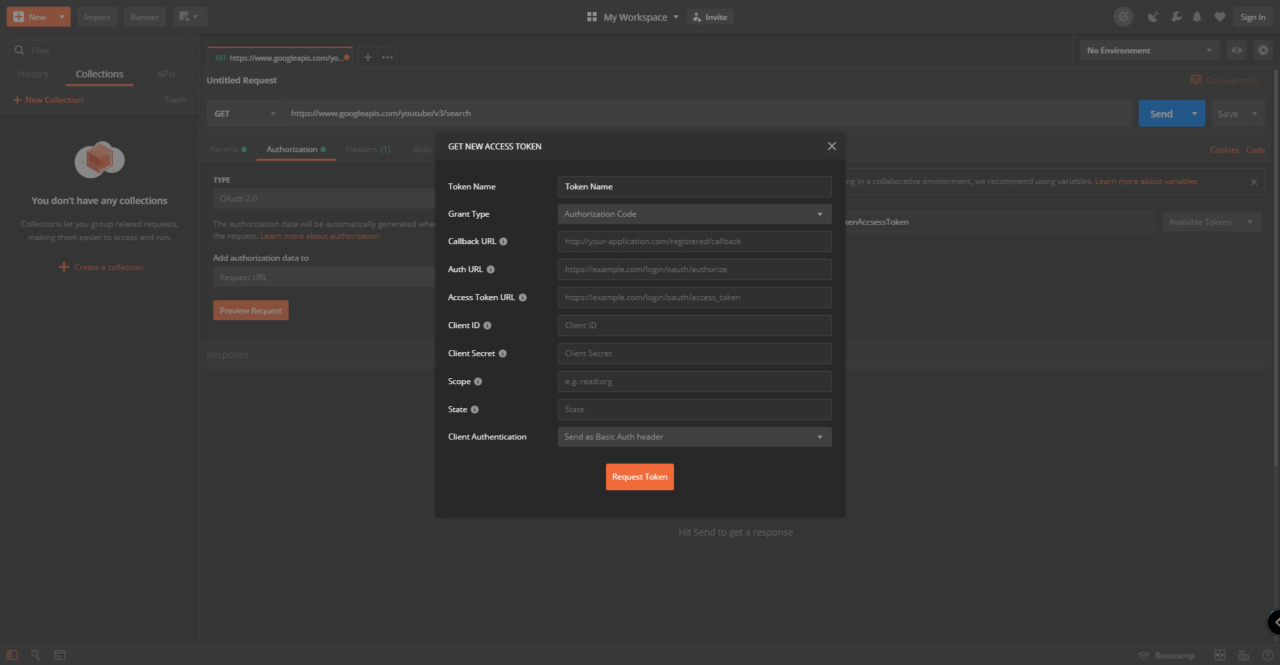
ダイアログがポップするので必要情報を入力し、"Request Token"を押下する
認証するサイトのログイン画面が出ると思うのでユーザー情報を入力して認証すると
アクセストークンが発行される。
Preview Requestを押下することで、API KeyのようにParamかHeaderに設定することができる
コレクションの保存
設定したRequestは保存することができ、いつでも読み込める。
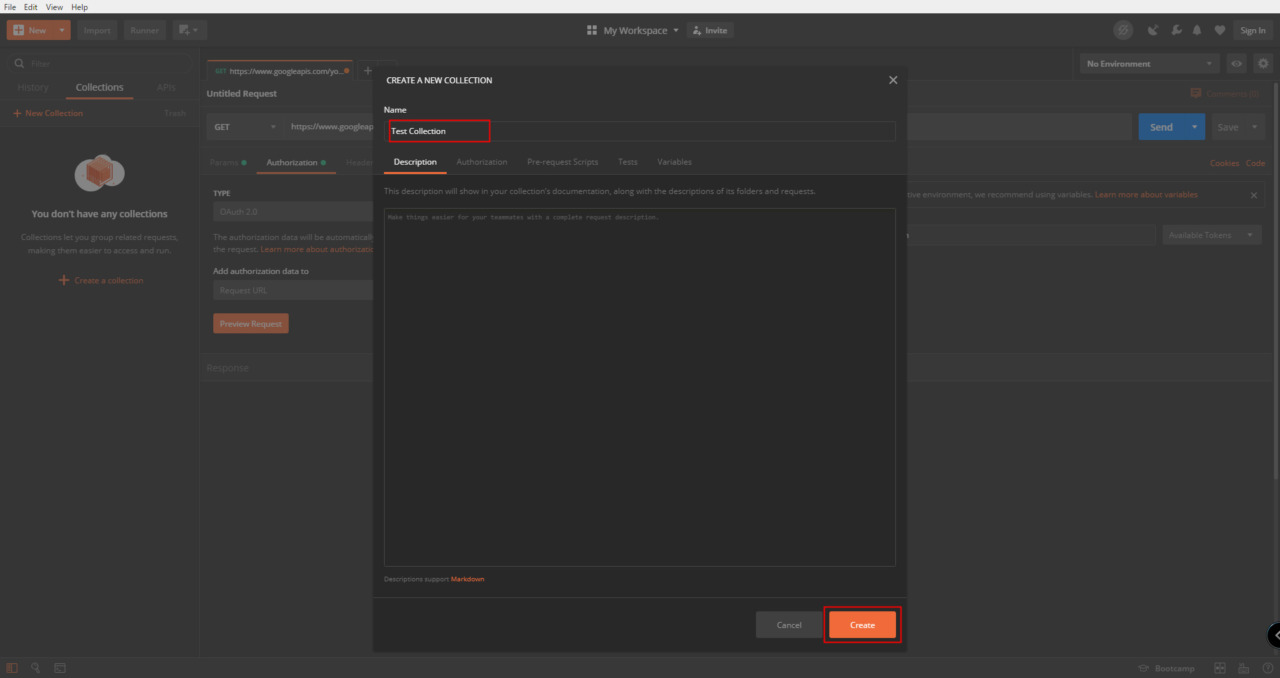
保存するにはCollectionと言われるRequestをまとめるためのフォルダ的なものを作成する必要があるため
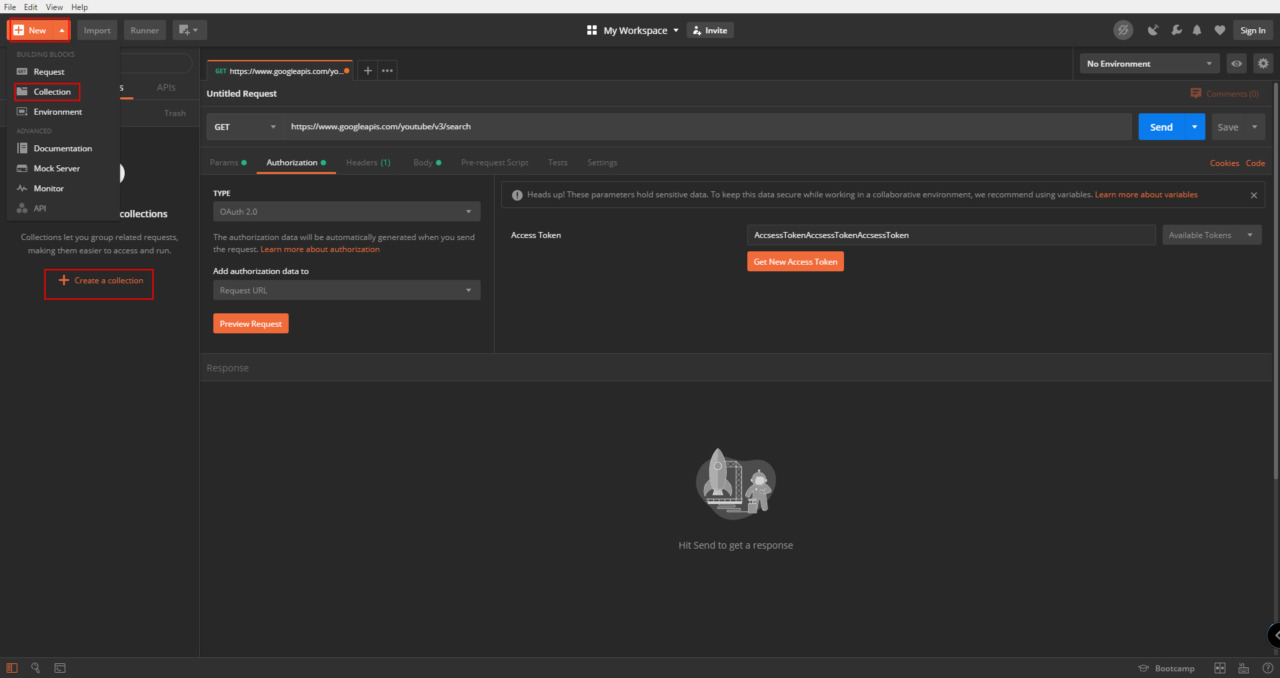
画像の部分をクリックしCollectionを作成する
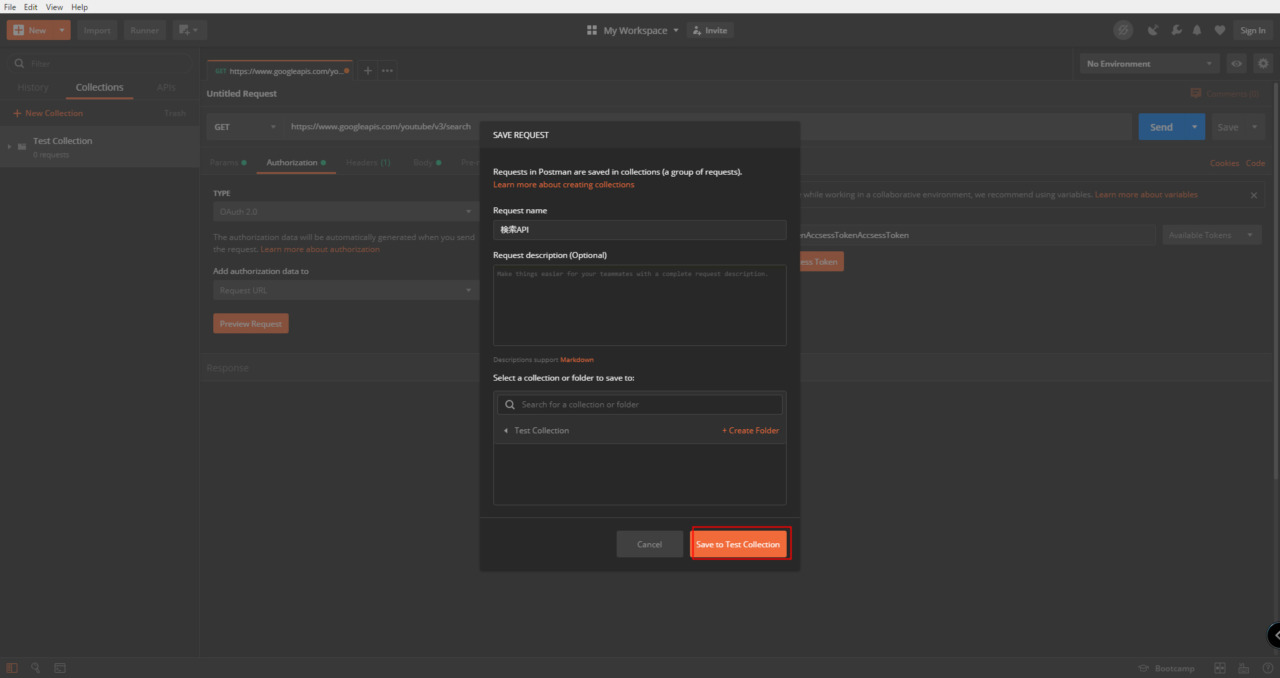
Requestを保存するには"save"を押下する。
デフォルトでRequestURLが入っている部分にはAPI名を入れるとわかりやすい。
そして保存するCollectionを選んで保存すればよい
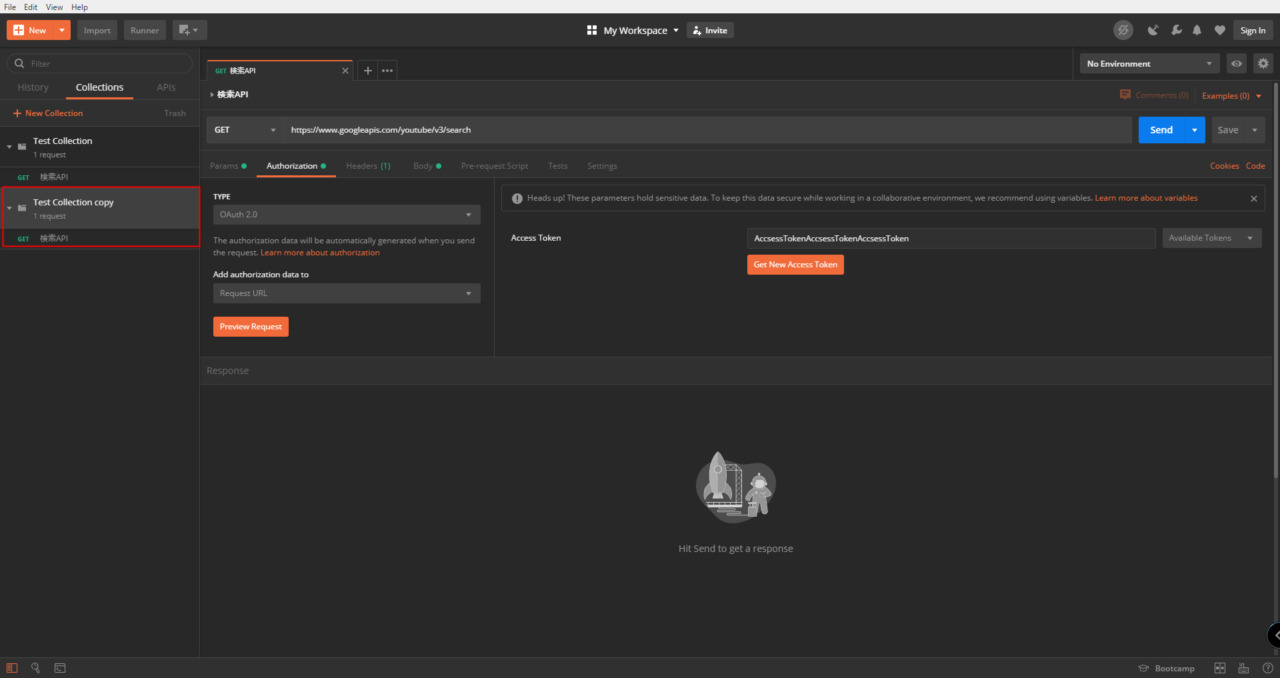
コレクション配布
Collectionは配布することができる。
これによって、テスターが実行しバグが見つかった事象を開発者が再現させることもできたり
後続でプロジェクトに入った人にも容易に実行環境を提供することができる
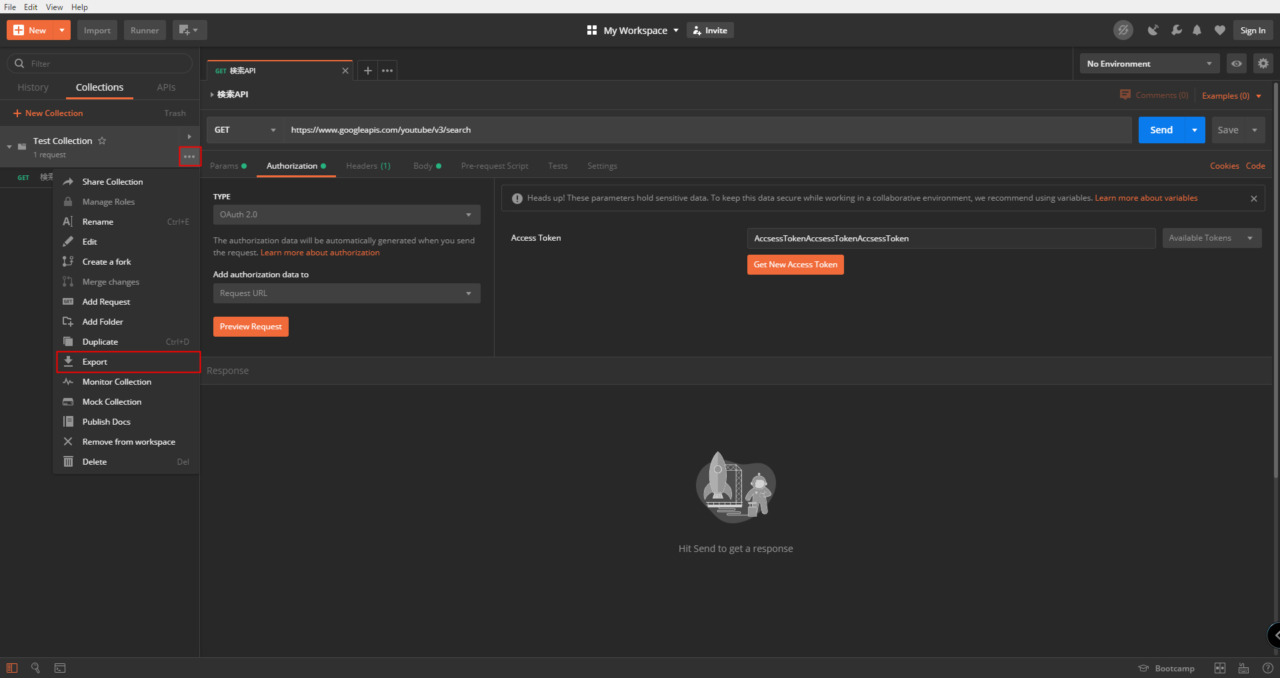
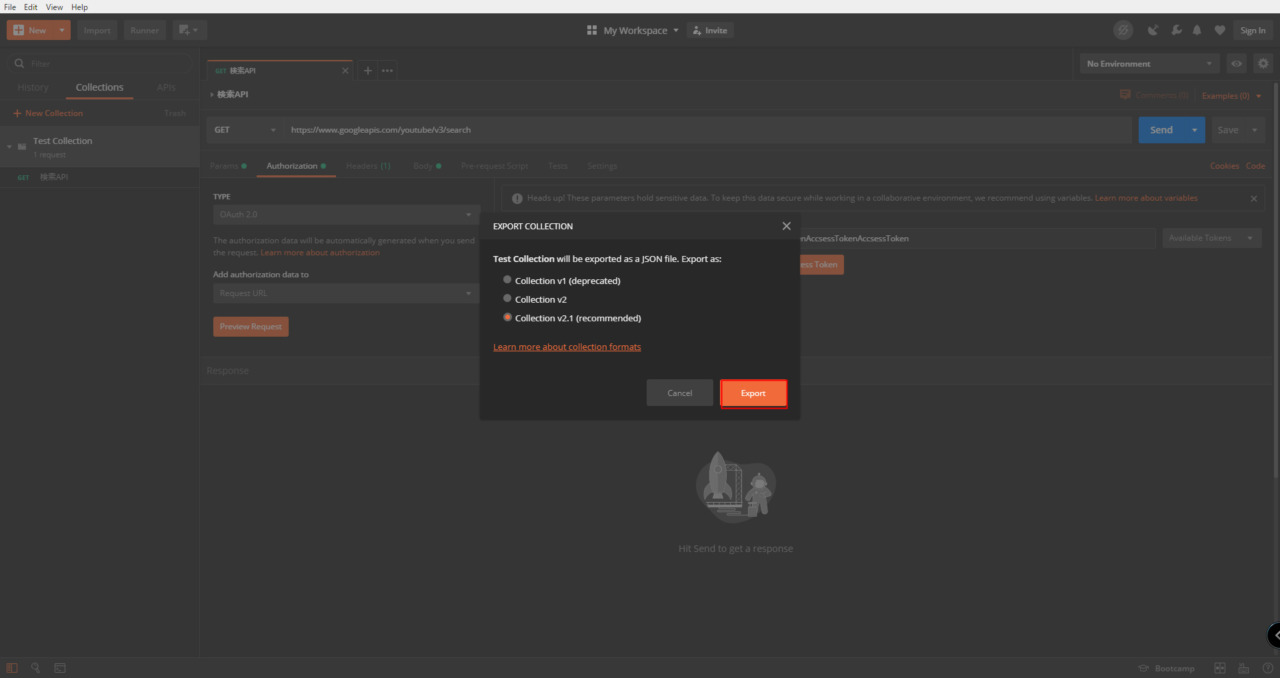
配布側
Collectionの右にある「・・・」からExportを選択する
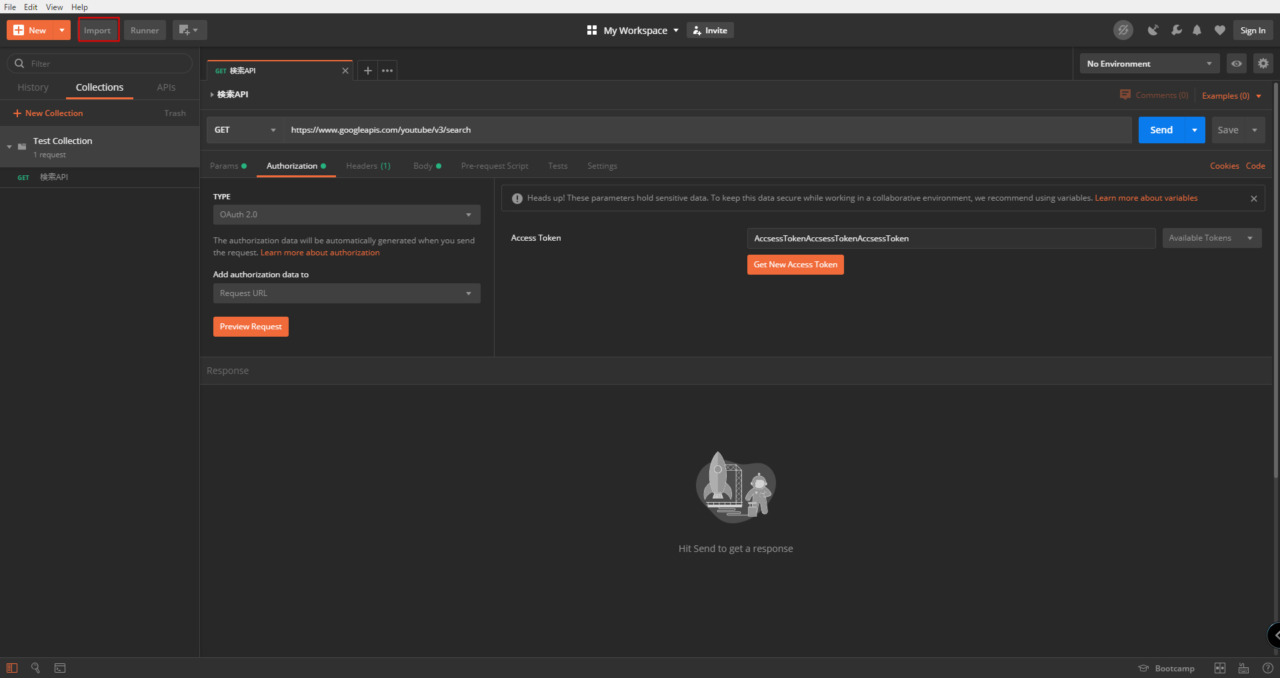
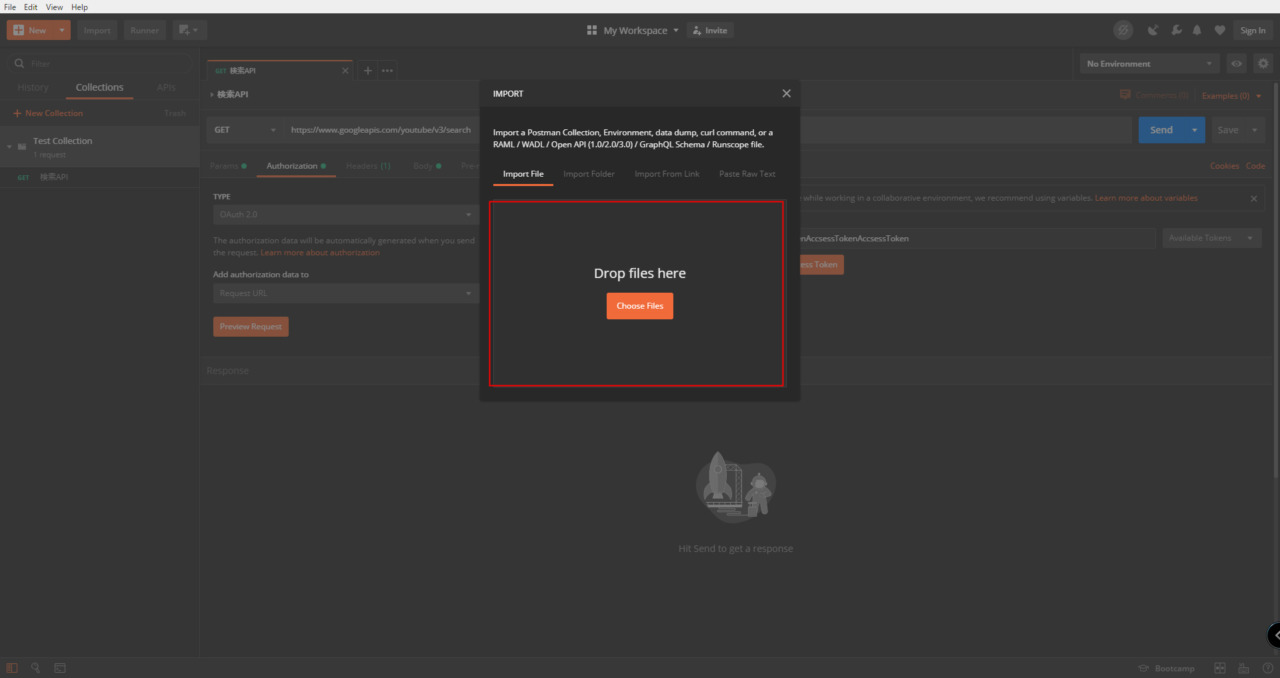
受領側
Postman左上にある"import"を押下
exportされたjsonファイルを選択 or ドラッグアンドドロップ
終わり!既にCollectionがある場合はCopyとしてimportされる
環境変数
異なるAPIで同じ値を使用することって結構ある
OAuthのアクセストークンとかなんちゃらIDとか
それらの値が変更される度に全てのAPIの値変更するのは面倒くさい
Postmanでは環境変数が使える
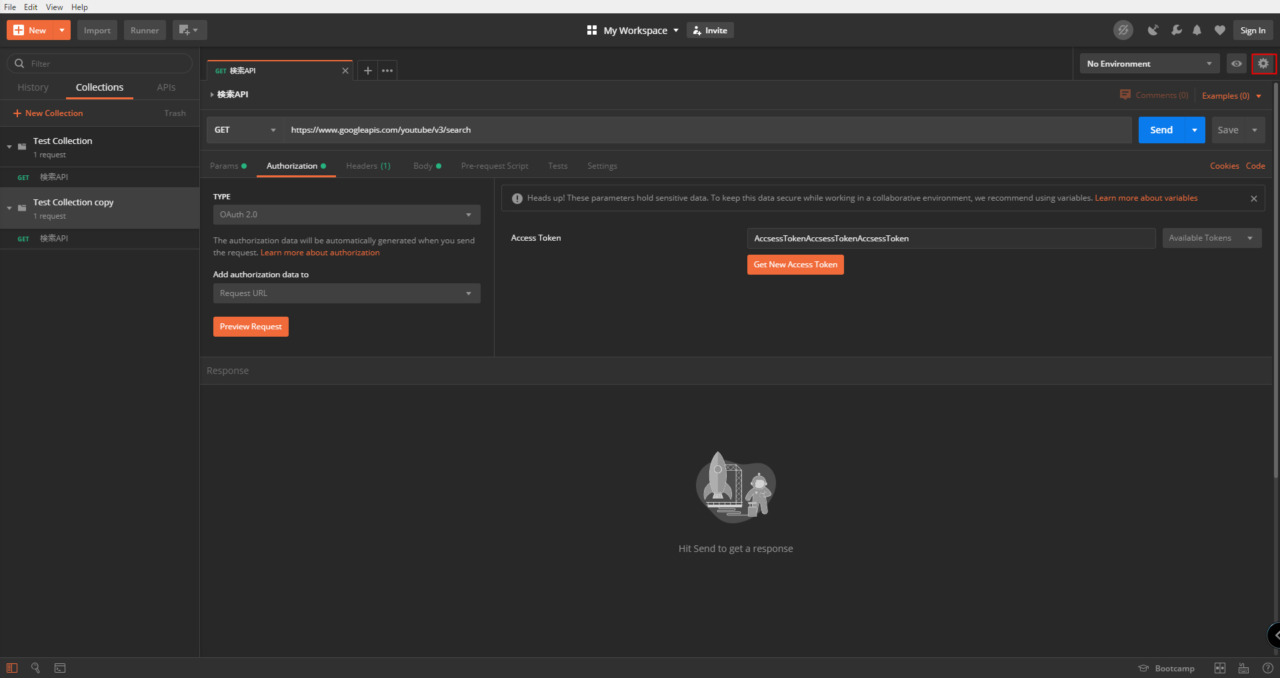
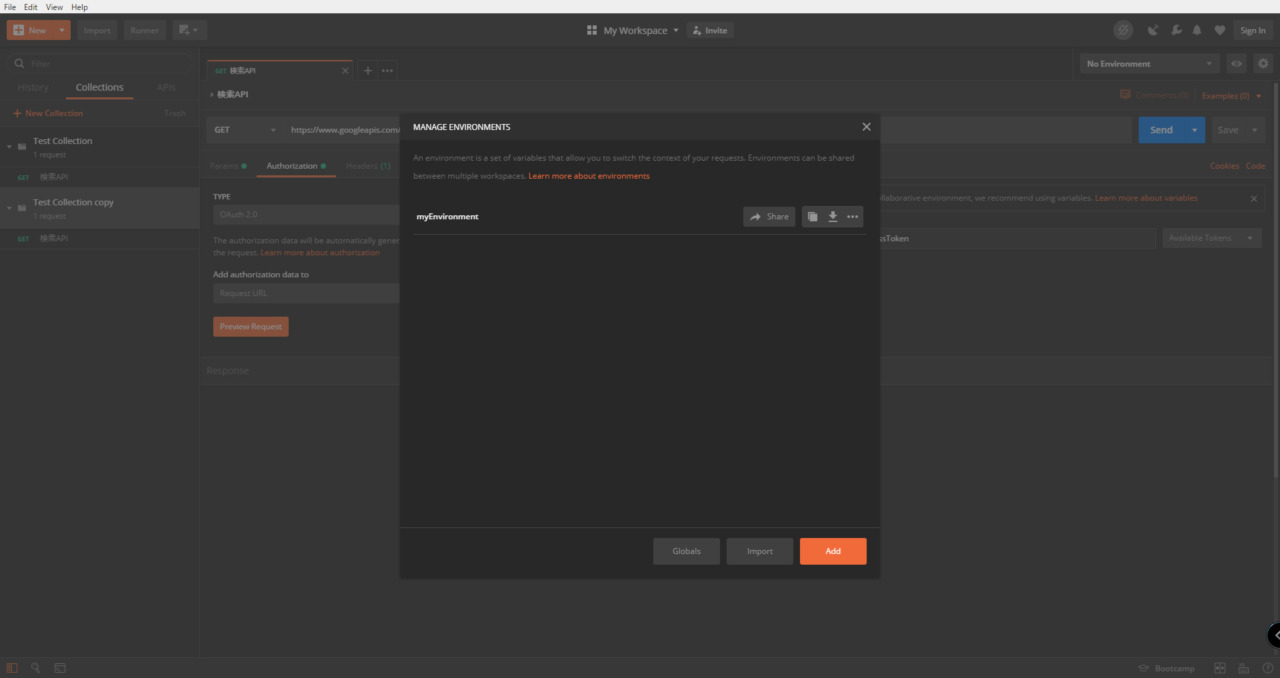
設定
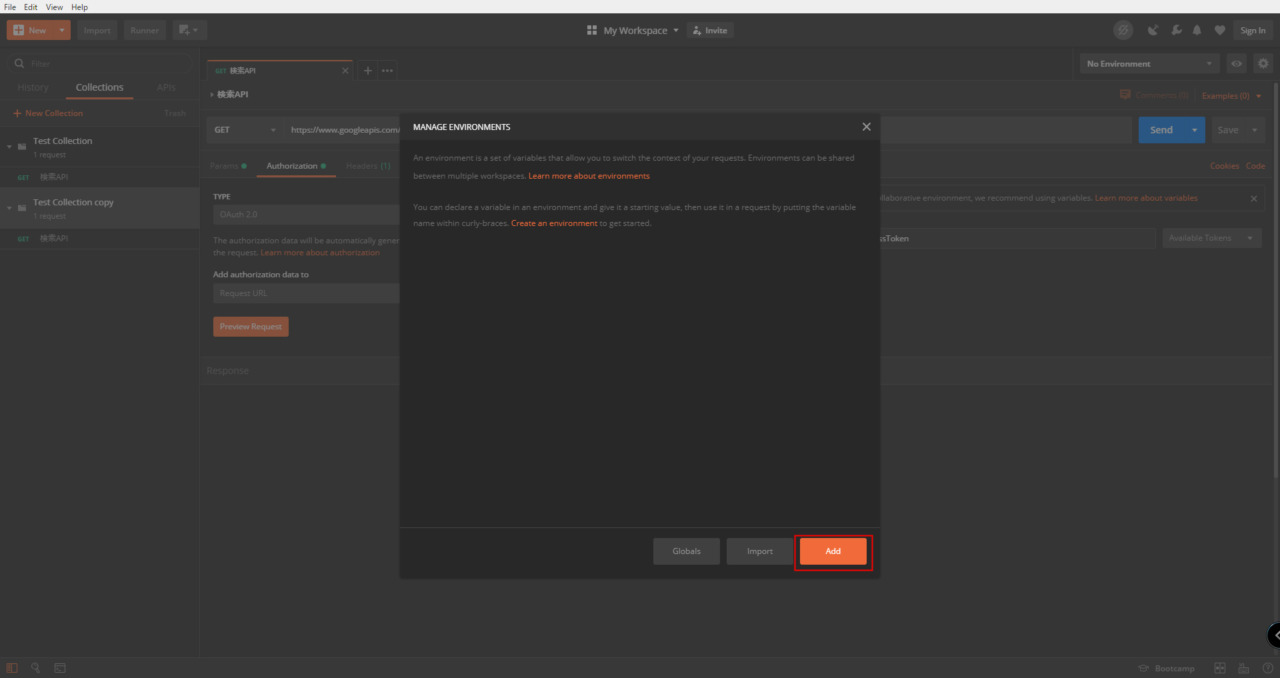
Postman右上の歯車から環境ファイルを作成する
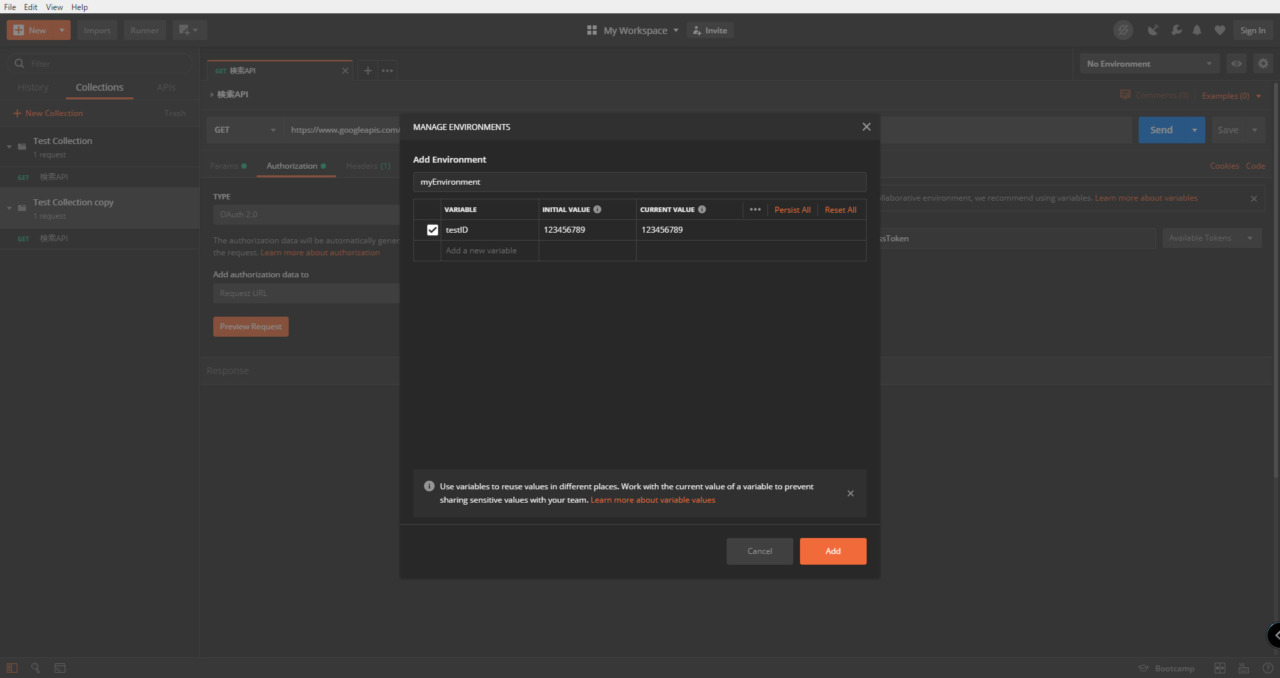
環境ファイル名と環境変数名および値を入れる。
INITIAL VALUEがexportして共有する際にCURRENT VALUEが自分の実行で使用されたはず
両方入れておけば問題ない。
作成されると環境ファイル名で一覧に追加される。
いくつでも作れるので、テスト用、受入用、本番用のように環境ごとに作成することも可能
編集する時は対象の環境ファイル名をクリックすることで編集できる
利用
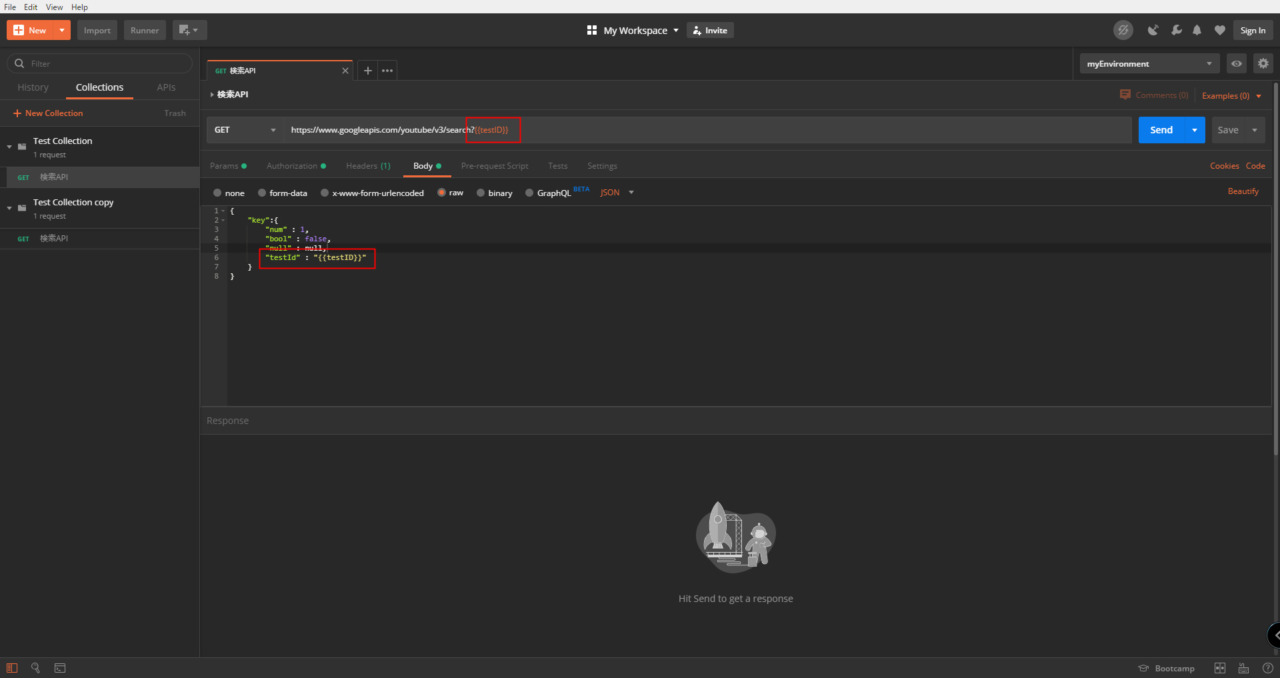
URL,Body,Header
作成した環境変数の使い方はPostmanの右上で
No Enviromentとなっているドロップダウンリストに作成した環境ファイルがでるため
そこで選択する。
かつ、RequestURL、Body、Headerなどに{{環境変数}}とすることで使用できる
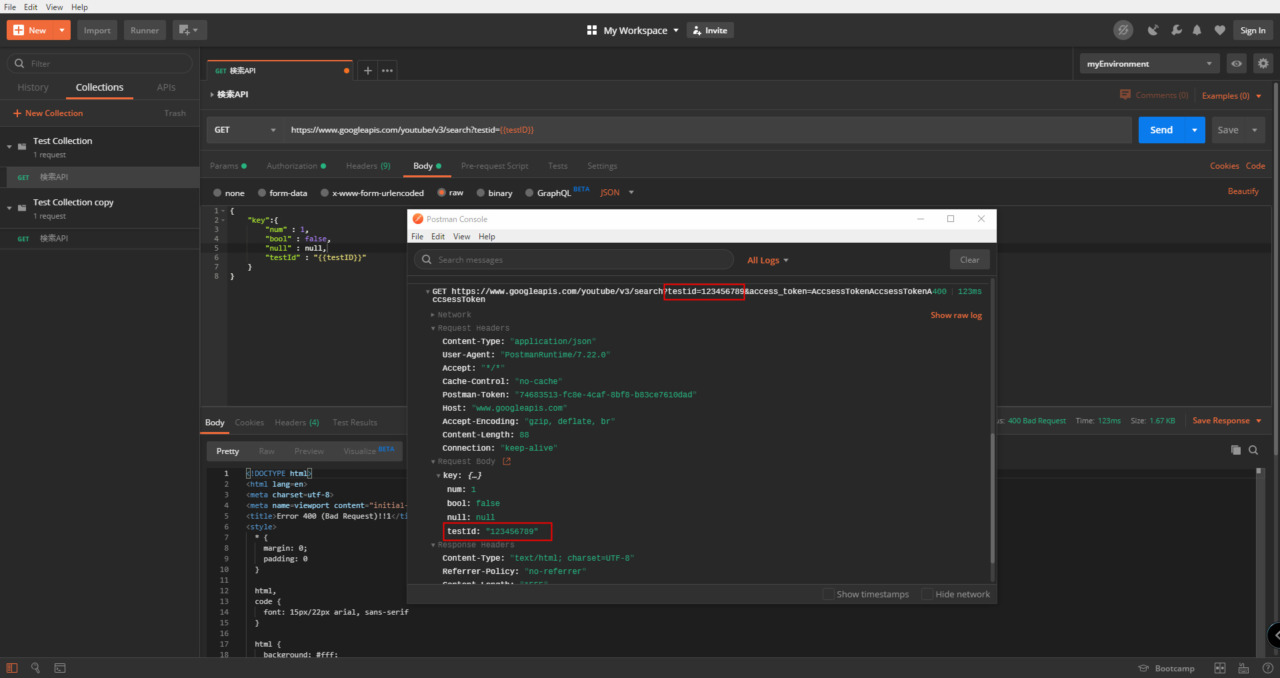
Requestの内容
環境変数で指定した箇所がValueの値になっている
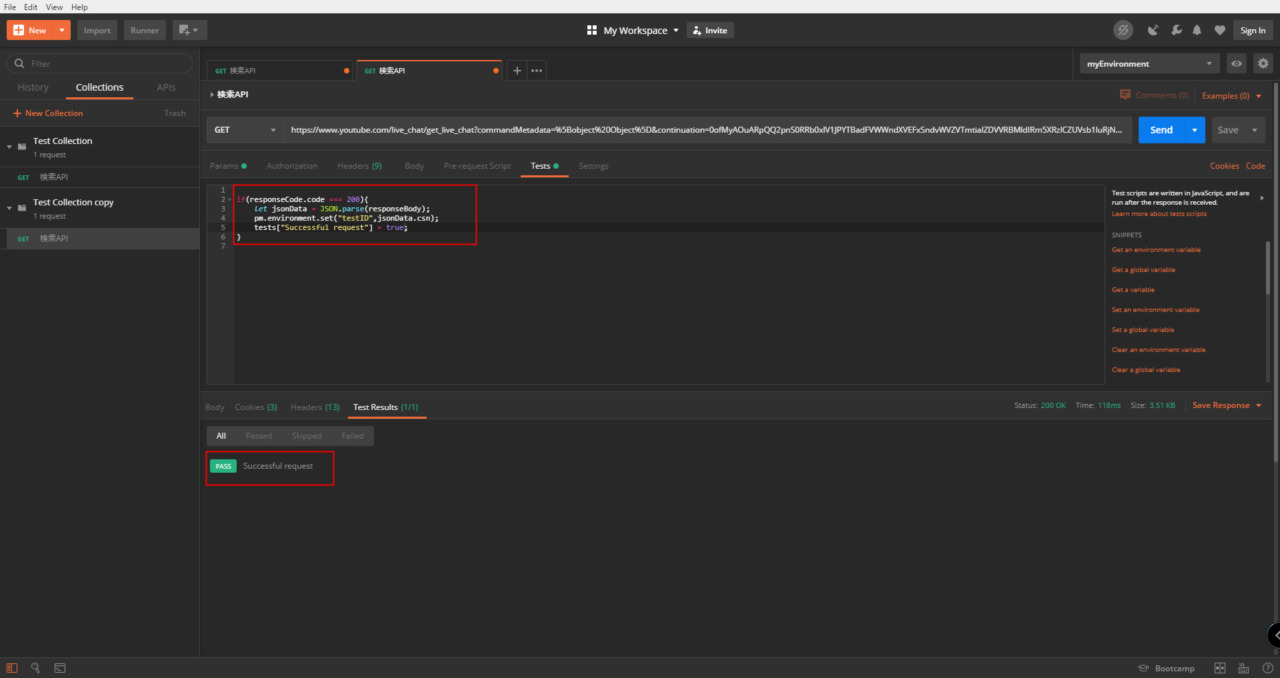
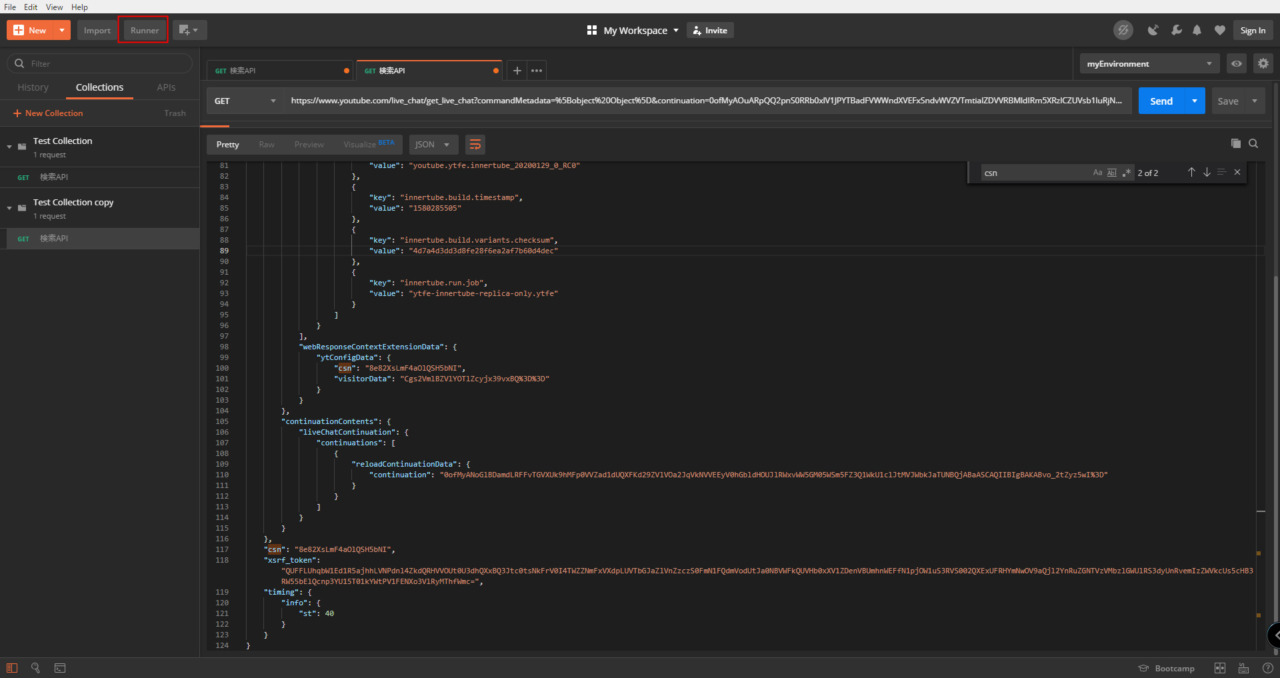
testsを用いた環境ファイルの自動設定
もう1つの使い方としてResponseの値を環境変数に入れることもできる
そのためには、testタブにスクリプトを記載する必要がる。
右側にはExampleがあり、初めての人でもやりたいことを記述しやすい
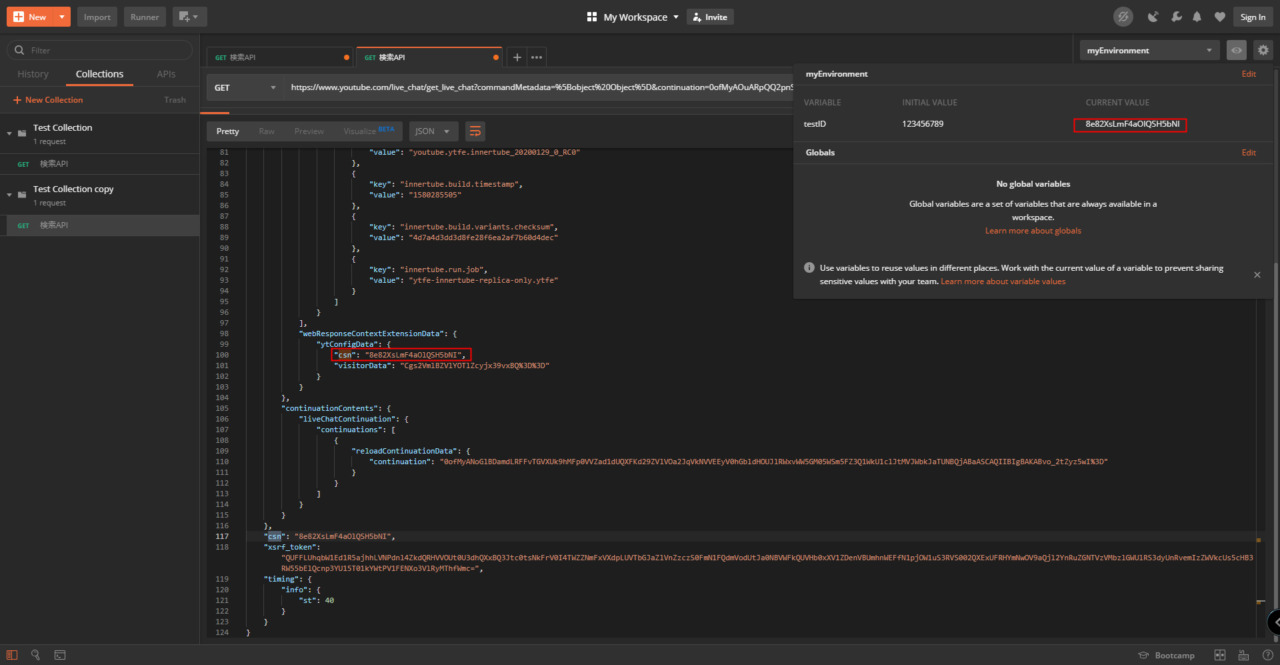
画像のスクリプトはステータスコードが200だったら
Responseのcsnを環境変数の"testID"に代入するもの。
環境ファイルの値を確認すると、ResponseBodyの値と同じものが入っている
exportとimport
環境ファイルもexportとimportすることができる
export
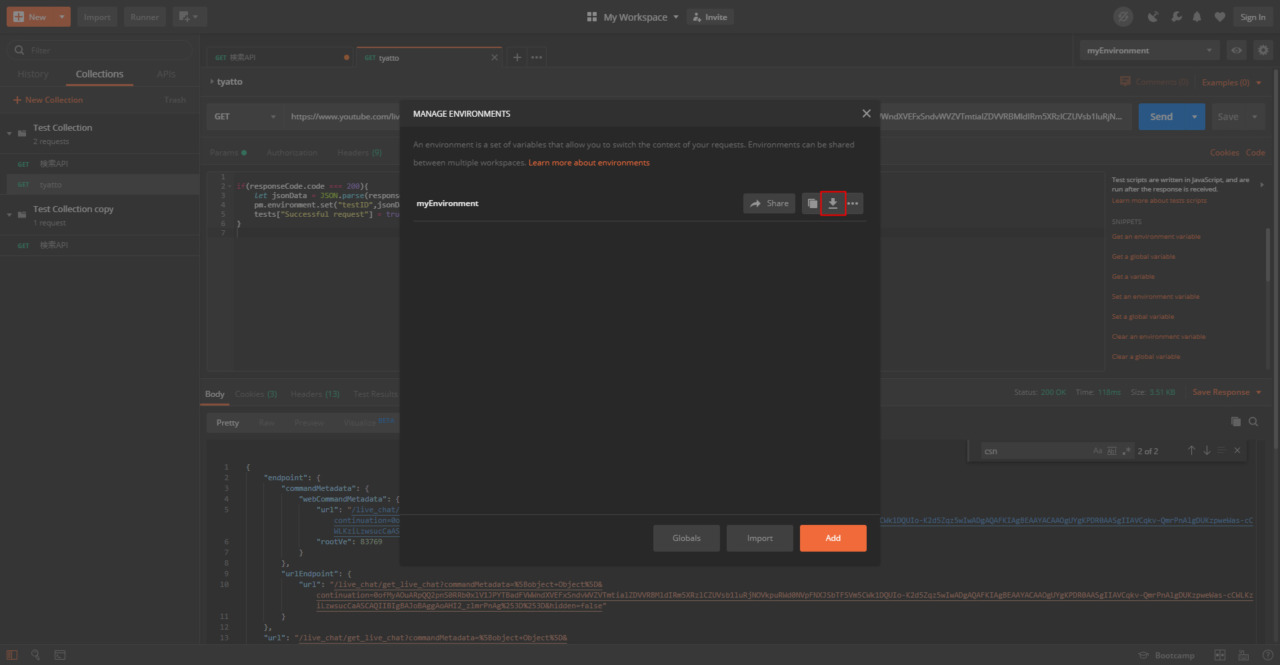
exportの仕方は右上の歯車アイコンから環境設定のダイアログが開くのでExportする
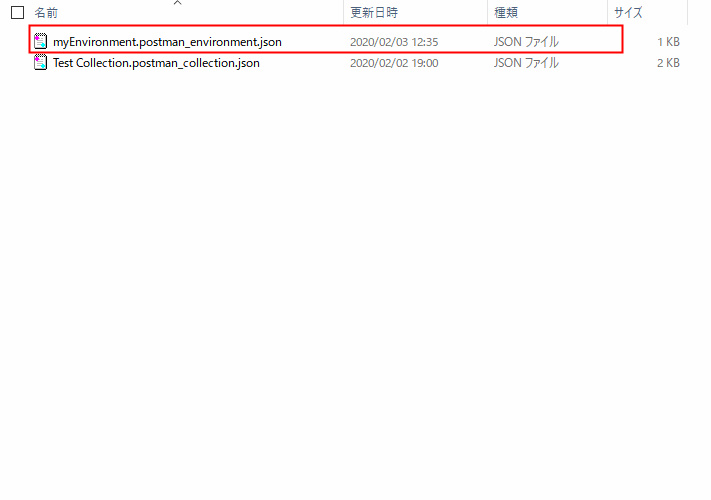
環境ファイル名は
xxxxx.postman_environment.json
となる
import
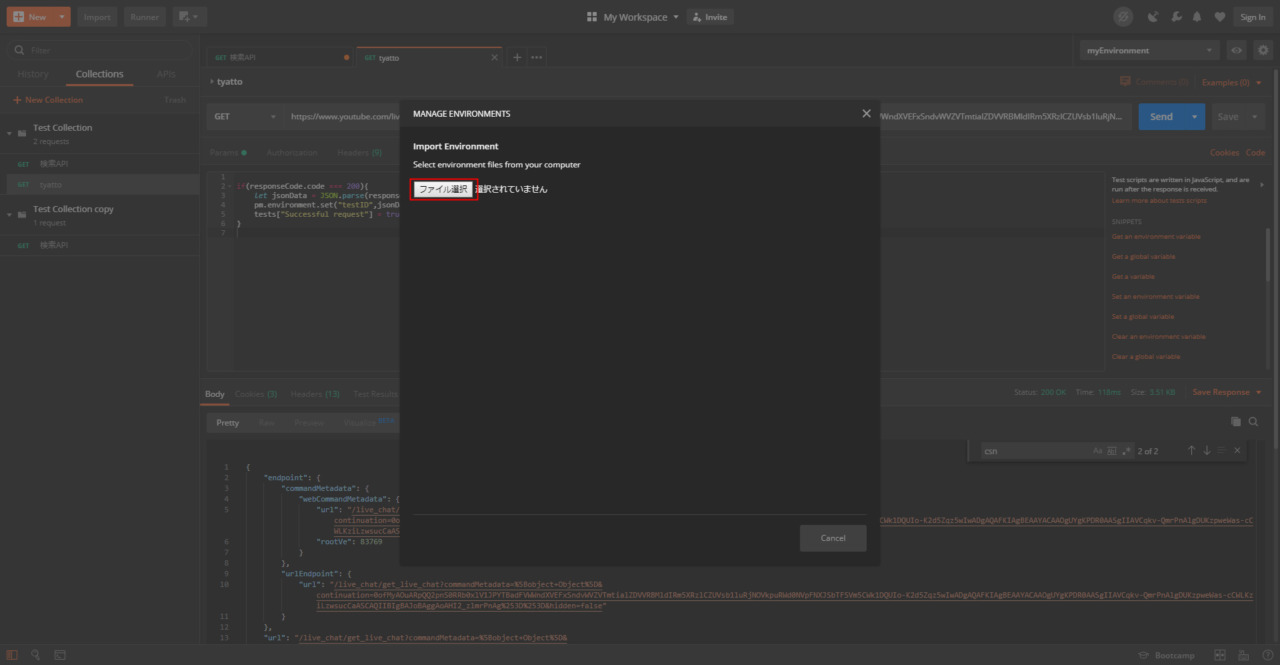
importは環境設定のダイアログからimportを押下し、ファイルを選択することで可能。
環境ファイルはCollectionと違ってCopyのようにはならないので注意
WebAPI自動実行
WebAPIが増えると手で実行するのは面倒くさい。
Postmanではそんな方のためにテスト自動実行機能がある
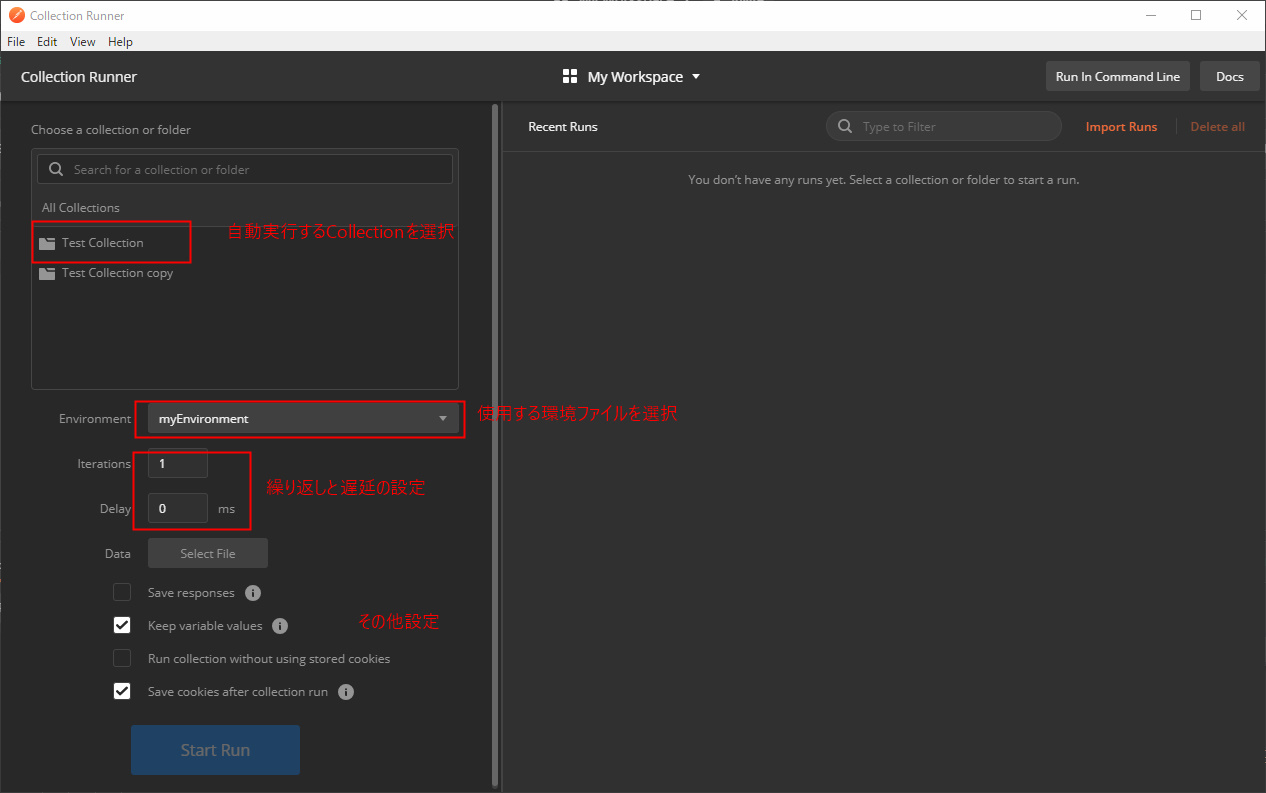
Postman左上のRunnerを押下すると
自動テスト用のWindowがポップする
そのWindowで自動テストするCollection、使用する環境ファイル
その他設定をする
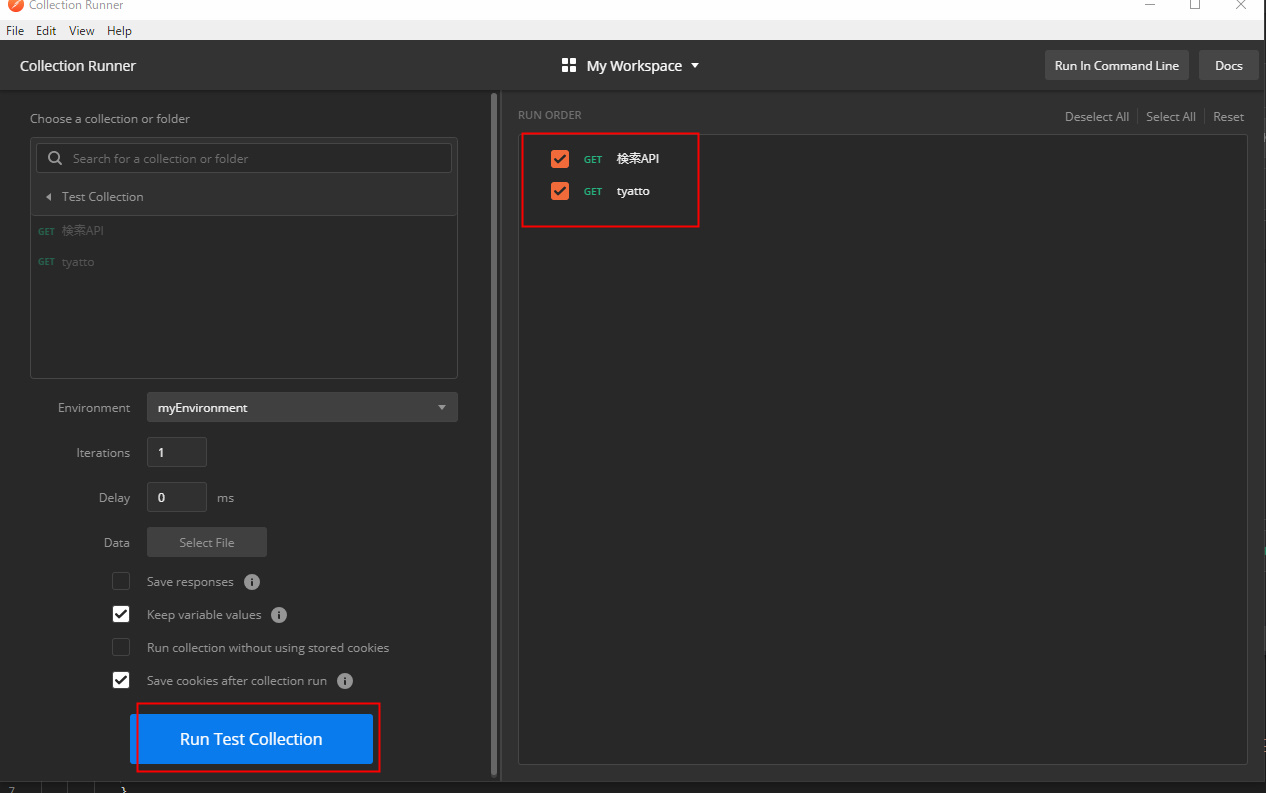
Collectionを選択するとAPI単位で実行するかどうか選べる。
※実行される順番は上からの点に注意。WebAPIに実行順序がある場合は上に持っていく必要がある。
RunTestCollectionを押下すると自動実行が開始される。
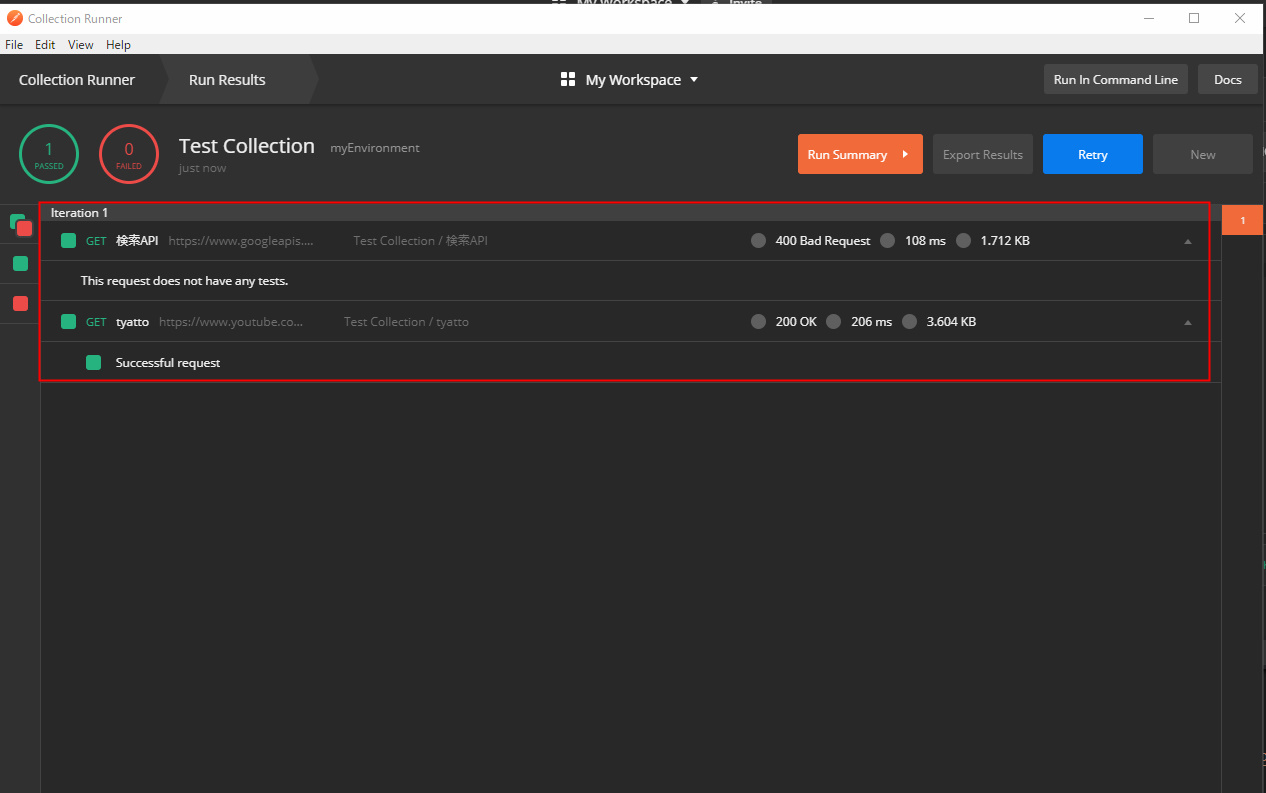
ここで評価されるのはtestsタブにスクリプトが記載されているAPIのみ。
記載されていないAPIは評価すらされない。(実行はされる)
下図の上のAPIはtestsの記載がないため評価されていない。
下はtestsの評価が正しく行われている
※Runnerで評価されるのはあくまでtestsの内容である。
WebAPIが正常終了ならPassedになるわけではない。
例えばtestsに
responseCode.code === 400
と記載していたらWebAPIのStatusCodeが200(正常終了)
だったとしてもtests上は不正のため、Failedとなる。
まとめ
キャプチャの数が多く、いつにも増して誤字脱字が目立つ...
1回で書ききれなかったものや思い出したことは随時記載していこうかなと。
この記事を読んでPostman導入してみようかなという方が増えればいいなと思います。
単純作業にお悩みではありませんか?
何百とあるワードを検索してファイルにまとめたり 数ある商品情報から条件にあるものだけ目で探してリ...
その単純作業プログラムで解決できるかもしれません。 もしよろしければ単純作業からの解放をお手伝いさせてください。
詳しくは以下のページからDM、または見積もり相談お願い致します。